La personnalisation de son IDE est un levier essentiel pour améliorer sa productivité. PhpStorm, grâce à ses nombreuses options de configuration, permet de créer un environnement de travail parfaitement adapté à vos besoins. Ce guide vous accompagne dans la personnalisation de l’interface de PhpStorm pour optimiser votre workflow. Découvrez :
- Les avantages d’une interface personnalisée ;
- Comment choisir et installer des thèmes ;
- Les réglages d’apparence et de menus ;
- L’optimisation des raccourcis et plugins ;
- Des astuces avancées pour aller plus loin.
Guide complet pour personnaliser l'interface de PhpStorm
Présentation rapide et enjeux de la personnalisation
Osons le dire : travailler avec une interface standardisée peut rapidement devenir un supplice. Les utilisateurs de PhpStorm, cet IDE robuste conçu par JetBrains, savent à quel point une personnalisation intelligente peut transformer leur expérience de développement. La productivité n’est pas qu’une question de compétence ; elle repose aussi sur l’ergonomie des outils. Une interface adaptée à vos besoins élimine les distractions superflues, limite les allers-retours inutiles, et surtout, vous plonge dans ce fameux "flow" où chaque action devient fluide. La nouvelle interface utilisateur de JetBrains met l'accent sur une flexibilité accrue, répondant aux besoins variés des développeurs.
Astuce clé : Une interface personnalisée est un outil stratégique pour améliorer votre efficacité.
PhpStorm propose une modularité exceptionnelle : tout, des thèmes aux raccourcis clavier en passant par les plugins, est personnalisable. Si vous êtes coincé dans un environnement figé, sans possibilité de calibrer vos menus ou vos fenêtres, autant coder sur un éditeur basique et arrêter de rêver en technicolor.
Vue d'ensemble des options disponibles sur PhpStorm
PhpStorm offre un arsenal impressionnant d'options pour moduler son apparence et ses fonctionnalités :
- Thèmes et couleurs : Que vous soyez fan du mode sombre "Darcula" ou adepte des versions claires plus classiques, PhpStorm s'adapte à vos préférences visuelles avec une précision chirurgicale.
- Menus personnalisés : Ajoutez ou supprimez des actions dans les toolbars principales et contextuelles pour libérer de l’espace ou mettre en avant vos tâches récurrentes.
- Raccourcis clavier : Créez des combinaisons uniques qui accélèrent votre navigation au sein du code.
- Plugins enrichissants : Grâce au marketplace JetBrains intégré, vous pouvez installer des extensions qui boostent votre workflow, allant des intégrations Git avancées aux outils spécifiques de debug PHP.
- Disposition des fenêtres : Réorganisez entièrement vos panneaux, définissez où se placent vos fenêtres d'édition ou de console pour ne jamais avoir à chercher quoi que ce soit.
- Synchronisation multi-environnements : Sauvegardez ces configurations dans le cloud afin que votre environnement reste identique entre plusieurs machines !
La promesse principale ? Vous ne subirez plus jamais un IDE qui travaille contre vous.
Pourquoi personnaliser l'interface de PhpStorm avec JetBrains ?
Impact sur la productivité et l'efficacité
Travailler avec un IDE non personnalisé peut rapidement devenir une source de frustration et de perte de temps. Les interfaces génériques sont un fléau qui grignote chaque seconde de votre précieuse journée. Avec PhpStorm, la personnalisation devient une arme redoutable pour supprimer les distractions et fluidifier le workflow. Imaginez créer des raccourcis clavier spécifiques pour vos tâches répétitives ou configurer des menus sur mesure : tout ceci élimine ces micro-décisions qui ralentissent les projets.
JetBrains n’a pas conçu PhpStorm pour être juste "fonctionnel". Il est pensé pour que vous puissiez calibrer, adapter et dominer votre environnement de développement. Un développeur l'a bien résumé :
« Une interface adaptée n'est pas un luxe, c'est une nécessité absolue pour éviter le gaspillage de minutes précieuses. »
Naviguer dans des fichiers Git ou entre branches devient bien plus fluide avec une toolbar personnalisée.
Amélioration de l'esthétique et du confort visuel
L'esthétique d'une interface joue un rôle important dans la concentration et la performance. PhpStorm propose des thèmes élégants, comme "Darcula", qui réduisent la fatigue oculaire lors des longues sessions nocturnes. Ce détail est loin d’être cosmétique : un environnement visuellement plaisant favorise la concentration et le bien-être mental du développeur.
L’écran étant l’espace de travail principal, il est essentiel d’avoir un design agréable et fonctionnel. Adoptez une interface soignée et observez comment cela améliore subtilement votre vitesse d’exécution.
Adaptation de l'IDE à votre workflow spécifique
Chaque projet est unique, chaque développeur aussi. PhpStorm permet de configurer des outils personnalisés adaptés à vos besoins spécifiques, comme les templates live code ou encore les intégrations avancées pour frameworks comme Laravel. Vous pouvez même réorganiser vos panneaux latéraux selon vos priorités courantes.
Quand on parle d’optimisation de workflow, il ne s’agit pas seulement d’efficience technique mais également d’une synergie entre vos habitudes professionnelles et les fonctionnalités offertes par votre IDE. Cette flexibilité se traduit souvent par des livraisons plus rapides et surtout mieux exécutées.
Choisir et installer des thèmes pour PhpStorm
Comparatif entre les thèmes Dark et Light
Il est évident que le choix de votre thème d'interface n'est pas une simple affaire esthétique. Voici un tableau comparatif détaillant les avantages et inconvénients des thèmes foncés (Dark) et clairs (Light) dans PhpStorm, en termes de lisibilité, fatigue oculaire, contraste et popularité :
| Critères | Dark Theme | Light Theme |
|---|---|---|
| Lisibilité | Excellente en environnement sombre ou réduit en lumière naturelle | Supérieure dans des conditions lumineuses fortes |
| Contraste | Élevé, mais parfois fatigant pour les yeux sensibles | Moins contrasté, donc plus doux pour certains usagers |
| Fatigue oculaire | Réduit la fatigue en sessions nocturnes longues | Augmente la fatigue après une longue session dans l'obscurité |
| Popularité | Très populaire parmi les développeurs | Préféré par ceux travaillant en pleine lumière |
Le choix dépend donc fortement de vos conditions de travail et de vos préférences personnelles. Si vous alternez souvent entre jour et nuit, considérez une transition automatique entre les deux.
Avantages du thème Darcula
Parmi les thèmes proposés par PhpStorm, Darcula reste l'un des favoris incontestés des développeurs. Pourquoi ? Parce qu'il combine un design moderne à une ergonomie exemplaire. Ce thème réduit considérablement l'éblouissement grâce à ses tons sombres équilibrés avec des couleurs syntaxiques vibrantes.
L'un de ses atouts majeurs est sa capacité à minimiser la fatigue visuelle pendant de longues sessions de développement nocturne. Ses contrastes soigneusement calibrés garantissent une lisibilité optimale du code sans agressivité chromatique.
Si vous travaillez souvent sur plusieurs heures consécutives, Darcula devient presque indispensable pour préserver vos yeux tout en restant productif.

Créer et installer des thèmes personnalisés
Vous souhaitez aller encore plus loin ? PhpStorm permet également la création de thèmes sur mesure, adaptés à votre workflow ou même à vos goûts personnels. Voici les étapes essentielles :
- Exporter vos paramètres actuels : Rendez-vous dans File > Manage IDE Settings > Export Settings, puis sauvegardez-les sous un fichier ZIP.
- Personnaliser un thème existant : Allez sur Settings > Appearance & Behavior > UI Themes. Vous pouvez ajuster chaque couleur ou élément via un éditeur intégré ou utiliser un fichier JSON si vous préférez travailler directement sur le code source du thème.
- Importer votre thème personnalisé : Une fois satisfait, retournez dans Manage IDE Settings pour importer votre fichier modifié via Import Settings.
- Partagez vos créations : Utilisez le Marketplace JetBrains pour fournir vos thèmes aux autres utilisateurs passionnés comme vous !
Avec ces outils avancés, PhpStorm ne se contente pas d'être performant : il devient réellement vôtre.
Configurer l'apparence et les menus dans PhpStorm
Modifier les paramètres d'apparence
Naviguer dans un IDE sans personnalisation, c'est comme programmer avec des fenêtres éclatées sur plusieurs écrans mal alignés. La configuration de l'apparence dans PhpStorm s'effectue via le menu Settings (Fichier > Paramètres ou Ctrl+Alt+S). Ensuite, dirigez-vous vers "Appearance & Behavior" > "Appearance". Vous y trouverez un éventail de paramètres, dont :
- Thèmes : Choisissez entre des thèmes natifs tels que "Darcula" ou l'option claire classique.
- Zoom global : Adaptez la taille des éléments de l'interface pour une meilleure lisibilité.
- Antialiasing : Spécifiez le mode qui améliore le rendu du texte selon votre écran.
Un conseil ? Ne vous contentez pas du choix par défaut. Jouez avec les polices via Editor > Font, pour ajuster la taille et la famille typographique à vos besoins. Une interface calibrée réduit la fatigue visuelle et augmente votre endurance mentale, surtout en session prolongée.
Personnaliser les menus et toolbars
Les menus statiques sont archaïques ! Pour adapter ceux de PhpStorm, accédez au même panneau Settings (Ctrl+Alt+S) puis explorez "Menus and Toolbars" sous "Appearance & Behavior". Voici ce que vous pouvez faire :
- Ajouter des actions spécifiques : Clic-droit sur n'importe quel menu ou barre d'outils > Customize Toolbar. Ajoutez-y vos commandes fréquentes comme "Run Tests" ou "Commit Changes".
- Réorganiser l'ordre des éléments : Ajustez chaque action en fonction de vos priorités courantes.
- Supprimer les surplus visuels : Éliminez les options que vous n’utilisez jamais pour alléger votre interface. Moins, c’est mieux !
Gardez à l'esprit qu'une toolbar épurée favorise une concentration accrue sur vos tâches essentielles, sans être constamment distrait par des commandes inutiles.
Astuces avancées pour une interface sur mesure
Pour les plus exigeants parmi vous, voici quelques optimisations avancées à envisager :
- Disposition des fenêtres ancrées : Allez dans View > Appearance et configurez où placer vos panneaux (console, debug, etc.), selon votre mode de travail habituel.
- Exploration rapide via raccourcis contextuels : Assignez des raccourcis clavier personnalisés (Keymap settings) pour éviter tout clic superflu en naviguant entre fichiers ou méthodes.
- Paramètres synchronisés dans Git Repo : Avec Settings Repository, sauvegardez vos réglages dans un dépôt distant pour une cohérence infaillible sur tous vos environnements de travail.
Ces ajustements nécessitent certes quelques minutes initiales mais garantissent ensuite une fluidité exceptionnelle au quotidien.
Optimiser les raccourcis, plugins et synchronisation
Raccourcis clavier essentiels
Ne pas maîtriser les raccourcis clavier de PhpStorm revient à marcher avec des chaussures plombées. Voici une sélection des raccourcis incontournables :
- Ctrl+Shift+A : Pour rechercher n'importe quelle action ou commande dans l'IDE. Simplifiez vos mouvements dans l'interface.
- Alt+Enter : Le saint Graal pour les corrections rapides de code ou suggestions contextuelles.
- Ctrl+E (ou Cmd+E sur Mac) : Accédez rapidement aux fichiers récemment ouverts sans avoir besoin de fouiller votre arborescence.
- Ctrl+/ et Ctrl+Shift+/ : Commentez ou décommentez rapidement une ligne ou un bloc entier.
- Ctrl+Alt+L : Reformatez le code selon vos règles définies. Indispensable pour un code propre.
- Shift+Shift : Active la recherche universelle. Idéal pour naviguer entre fichiers, méthodes, ou classes en quelques secondes.
Ces raccourcis ne sont pas juste "utiles", ils transforment littéralement votre manière de travailler, rendant chaque action plus rapide et intuitive.
Plugins pour enrichir l'interface
PhpStorm offre un écosystème riche en plugins, et il serait criminel de ne pas en tirer parti. Voici quelques must-have :
- Laravel Idea : Parfait pour les développeurs Laravel avec une autocomplétion ultra-rapide et des outils d'exploration intelligents.
- Xdebug Helper : Simplifie la configuration pour le debugging PHP. Une fois testé, vous ne reviendrez jamais en arrière.
- PHPUnit Enhancements : Ajoute des outils avancés pour vos tests unitaires, améliorant la productivité globale du cycle de test.
- Database Navigator : Transforme PhpStorm en un outil puissant pour interagir directement avec vos bases de données sans quitter l'IDE.
- Docker Integration : Pour ceux qui travaillent régulièrement avec Docker, ce plugin est une aubaine avec ses options d'orchestration.
Chaque plugin améliore spécifiquement une facette essentielle du développement, rendant PhpStorm encore plus indispensable.
Synchroniser vos configurations
Travailler sur plusieurs machines sans perdre vos réglages peut vite devenir cauchemardesque. Heureusement, PhpStorm propose plusieurs solutions élégantes pour synchroniser vos paramètres :
- Settings Sync intégré : Une fonctionnalité native qui sauvegarde vos configurations dans le cloud JetBrains. Simple, efficace et quasi instantané entre différentes machines.
- Export/Import manuel : Via File > Export Settings, créez un fichier .zip contenant tous vos réglages (hormis les plugins). Importez-le ensuite avec File > Import Settings lorsque nécessaire.
- Dépôt Git personnalisé : Avec l'option Settings Repository, poussez vos préférences vers un dépôt privé Git afin qu'elles soient accessibles partout où vous travaillez.
- Solutions tierces comme Dropbox ou Google Drive (moins recommandées) : Synchronisez manuellement les fichiers pertinents si vous ne souhaitez pas utiliser les services natifs JetBrains.
Maintenir une interface cohérente sur tous vos appareils vous évite bien des frustrations et vous garde productif peu importe où vous êtes.
Ressources additionnelles et astuces avancées
Documentation et tutoriels utiles
Pour ceux qui souhaitent creuser davantage, la documentation officielle de JetBrains est une mine d’or. Vous y trouverez des guides détaillés sur la personnalisation de PhpStorm, depuis les réglages d'interface jusqu'aux options avancées pour les développeurs PHP confirmés. Consultez General Usage | PhpStorm Documentation ou explorez leurs blogs pour des cas pratiques. Une autre excellente source d'inspiration est notre article dédié : PhpStorm : astuces et fonctionnalités incontournables pour booster votre productivité.
Pro Tip: Prenez l’habitude de vérifier régulièrement les mises à jour de la documentation après une nouvelle version, elles incluent souvent des fonctionnalités cachées !
Personnaliser l’éditeur et les polices
L’optimisation visuelle passe inévitablement par le choix minutieux des polices. Accédez à Settings > Editor > Font (ou via le raccourci Ctrl+Alt+S) pour ajuster le style, la taille ou même l'interligne. Les réglages comme "Change font size with mouse wheel" permettent un zoom immédiat sans passer par les menus.
Une vidéo utile sur ce sujet :
Choisissez une police optimisée comme JetBrains Mono, conçue spécifiquement pour coder avec clarté et confort.
Nouveautés et mises à jour récentes
Les dernières versions de PhpStorm en 2023 apportent des améliorations significatives :
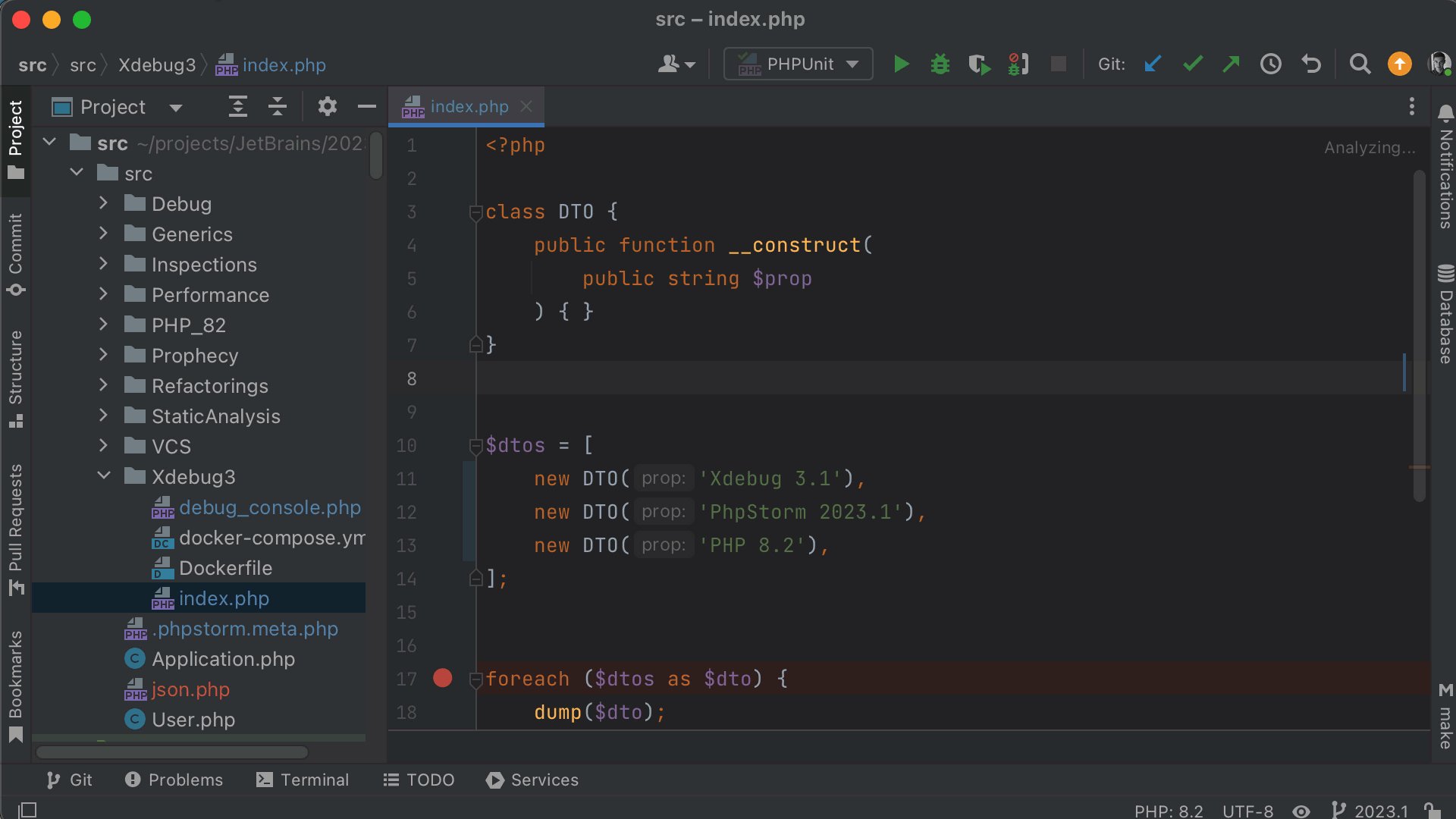
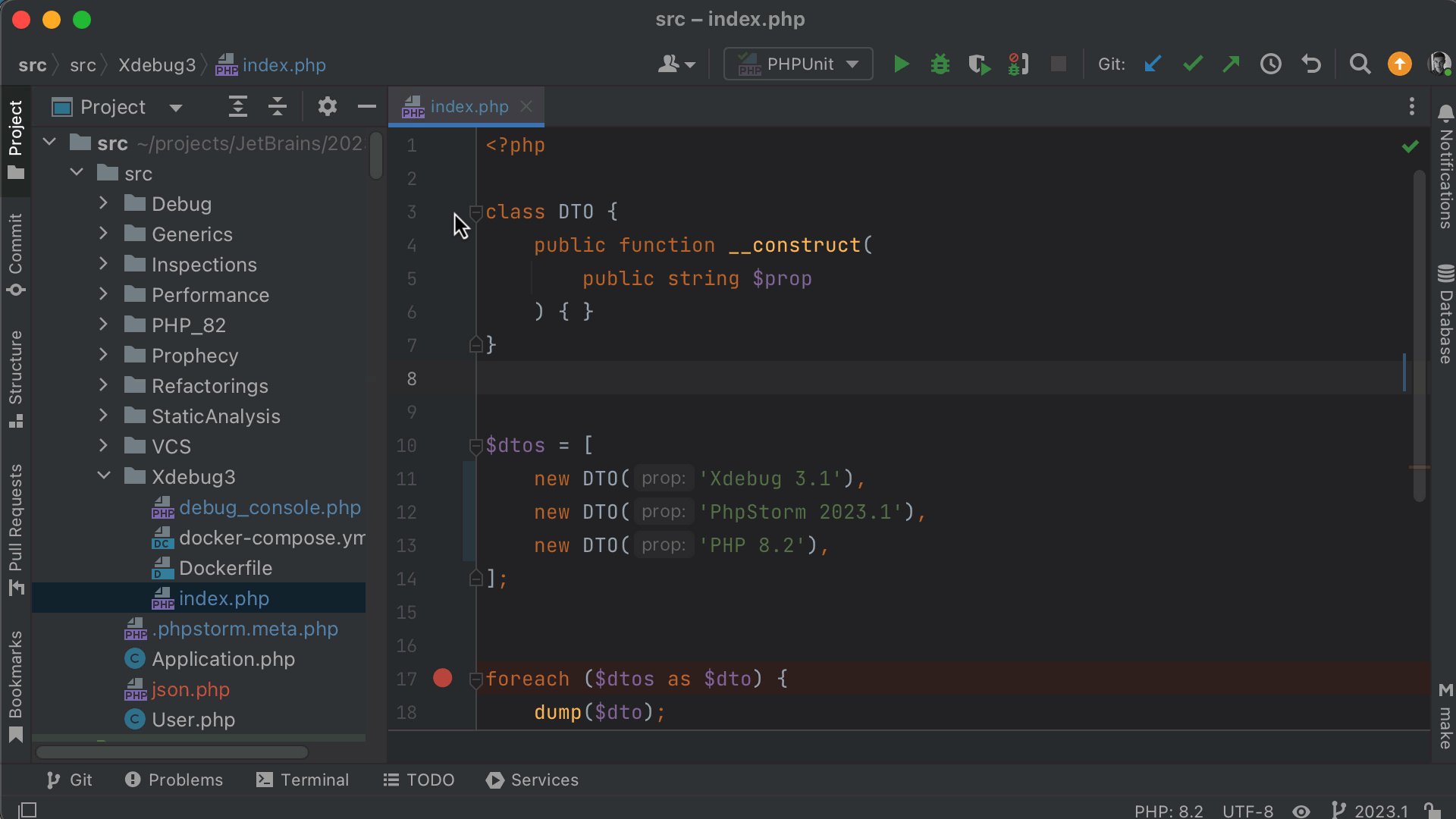
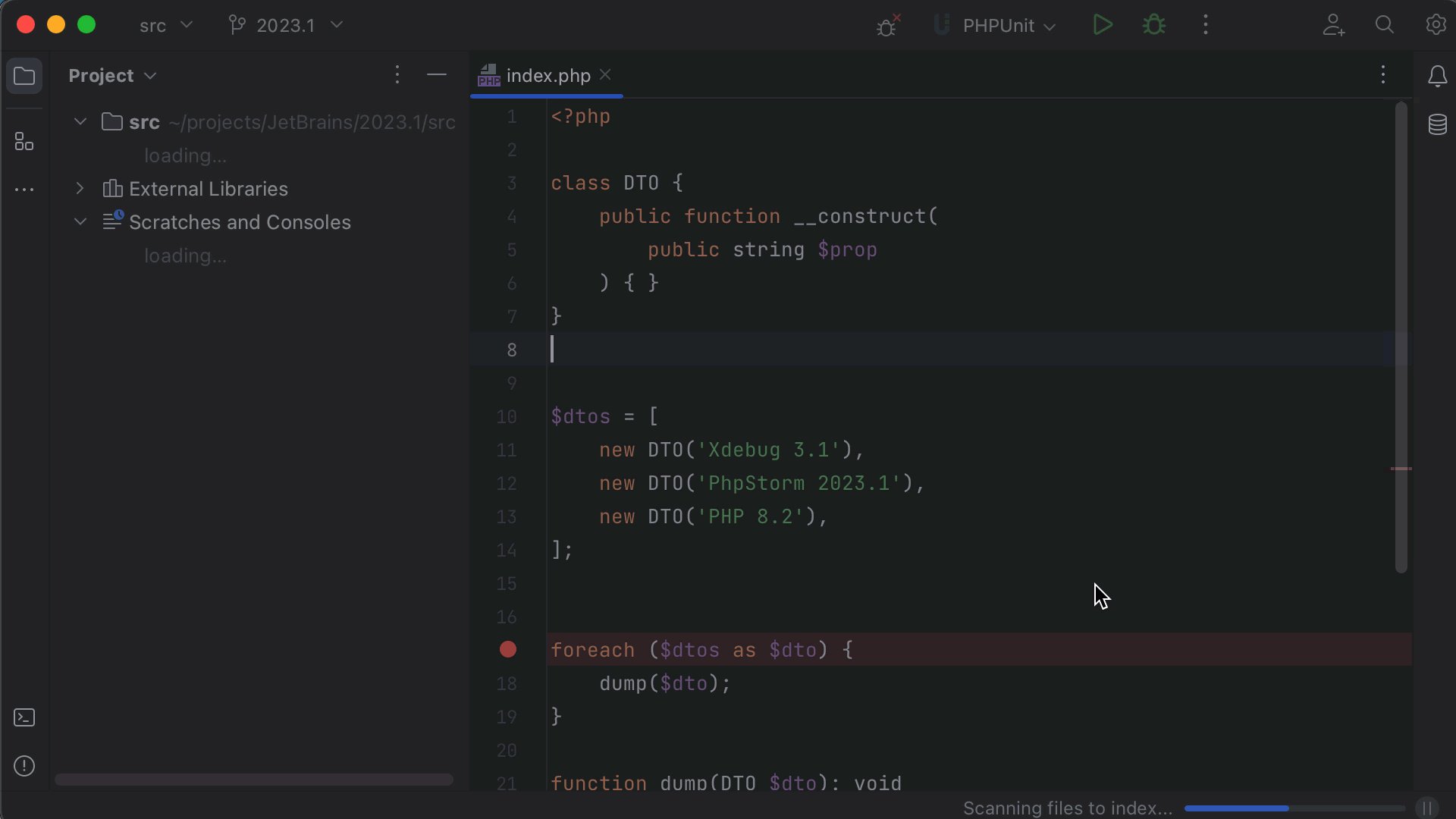
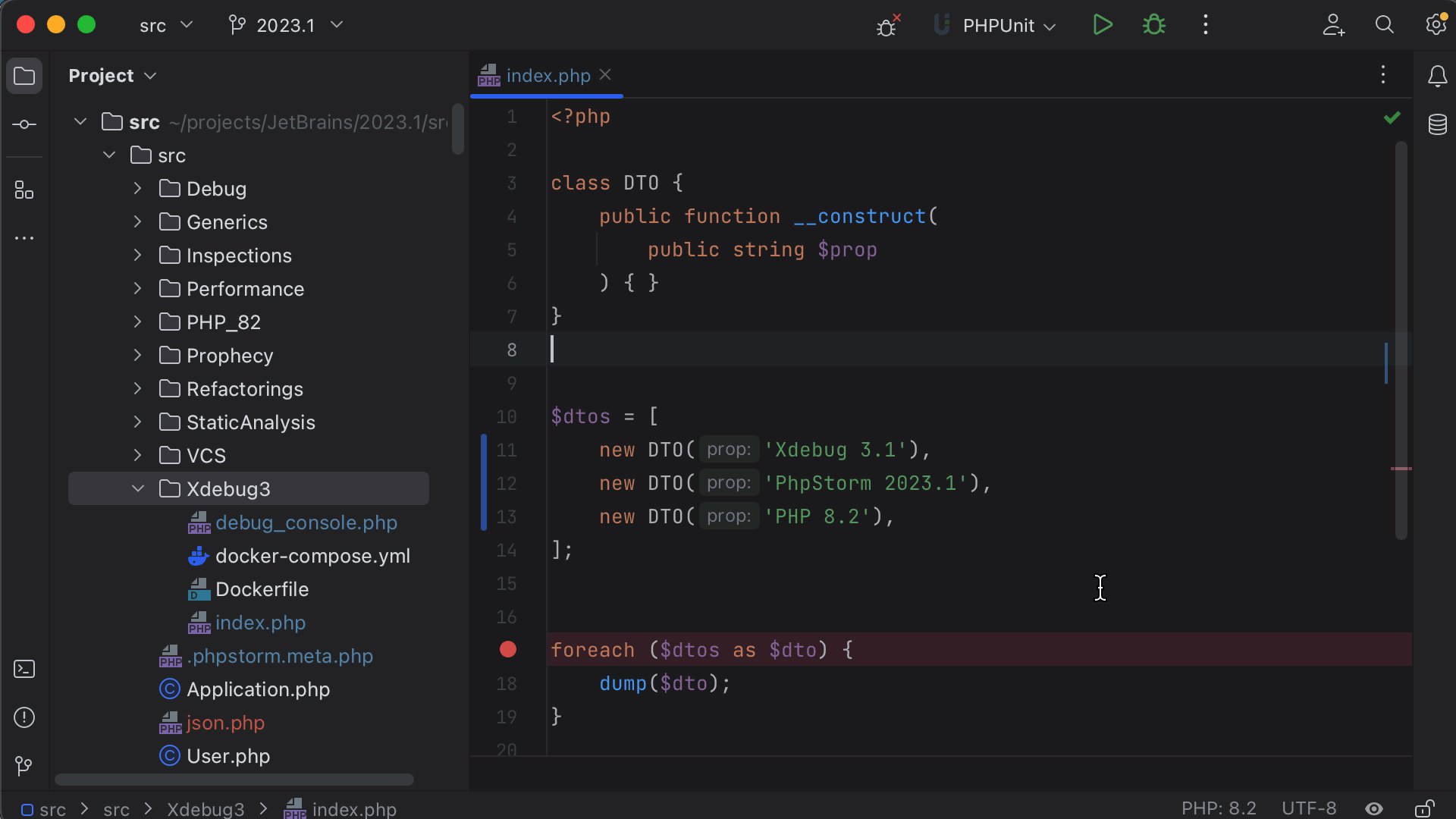
- PhpStorm 2023.1 : Nouvelle interface utilisateur modernisée, intégration avec 3v4l.org et débogueur DFA amélioré.
- PhpStorm 2023.2 : Support natif pour Laravel Pint et un assistant IA (Beta).
- PhpStorm 2023.3 : Prise en charge de PHP 8.3 et frameworks récents comme Pest.
Pour explorer ces innovations en détail, rendez-vous sur leur section "What's New": Nouveautés de PhpStorm 2023.
Voici une capture d'écran illustrant ces nouveautés visuelles :